가끔이 아니고 항상..용어에 대한 궁금증이 생긴다.
자바스크립트로 넘어가면서 생소한 용어들이 나오는데 아무리 찾아봐도 너무 어렵게 설명되어있어 따로 정리했다.
특히 영어 페이지를 그냥 번역 한 경우가 많은데,
어쩔 땐 요소를 Element 라고도 하고, node라고도 한다.
속성은 Attribute라고도, Property라고도 뭉뚱그려 번역되어있는데 엄연히 다 다른 의미를 갖고있다.
우선 Attribute와 Property의 차이점을 알기 전에 '요소'에 대해 정의해본다.
요소(Element)
HTML에서 시작과 종료로 이루어진 모든 명령어
태그(Tag)
시작태그, 종료태그로 나뉜다. 어떤 태그는 종료태그 없이 시작태그만 있는 경우도 있다.
body, div, p, h1, h2…,input,section 등등 모두 요소이고,
각각의 요소들은 시작태그와 종료태그를 갖고있으며 시작태그만 있는 경우도 있다.
굳이 따지자면 요소라는 의미 안에 태그가 포함된다고 이해하면 될 것 같다.
Attribute
HTML 태그의 속성을 이야기할 때 Attribute라고 한다.
예를 들면, <p align="center">오늘 저녁 메뉴</p> 에서 align이 Attribute가 된다.
<img src="#"> 에서는 src가 Attribute가 된다.
물론 이렇게 인라인으로 속성과 속성값을 줄 수도 있겠지만 css로 따로 줄 수 있다.
div class="box"를 만들고 css로 width:200px height:300px background-color:red 라는
Attribute(속성)들을 부여할 수 있다.
Property
DOM(문서객체모델)에서의 속성을 의미한다.
결론적으로 보자면 Attribute는 HTML의 요소에 변화를 줄 때 쓰이기에 정적이라는 특성이 있다면, Property는 DOM 에서 쓰이기에 동적이라는 특성이 있다.
이해하기 좋은 예시를 하나 찾았는데,
<input value="텍스트를 입력하세요"> 라는 태그에서 value는 Attribute가 된다.
이 때 사용자가 input 박스에 "고양이" 이라는 단어를 입력한다면?
| Attribute | Property |
| 텍스트를 입력하세요 | 고양이 |
|
변하지않는다. (정적이다)
|
다른 단어를 입력할 때 마다 변한다. (동적이다)
|
이렇게 이해하면 된다.
브라우저는 웹페이지를 파싱해 DOM을 생성한다.
오 뭔소리..
번역하면
브라우저는 HTML을 읽어들여 문서객체모델(DOM)을 만들어내는데,
DOM은 노드(node)로 이루어져있다!
그러니까 우리가 열심히 입력한 태그들과 그 태그들에 여러 속성들을 부여하면 브라우저는 이걸 열심히 읽어서 이렇게 노드로 번역한다는거다.
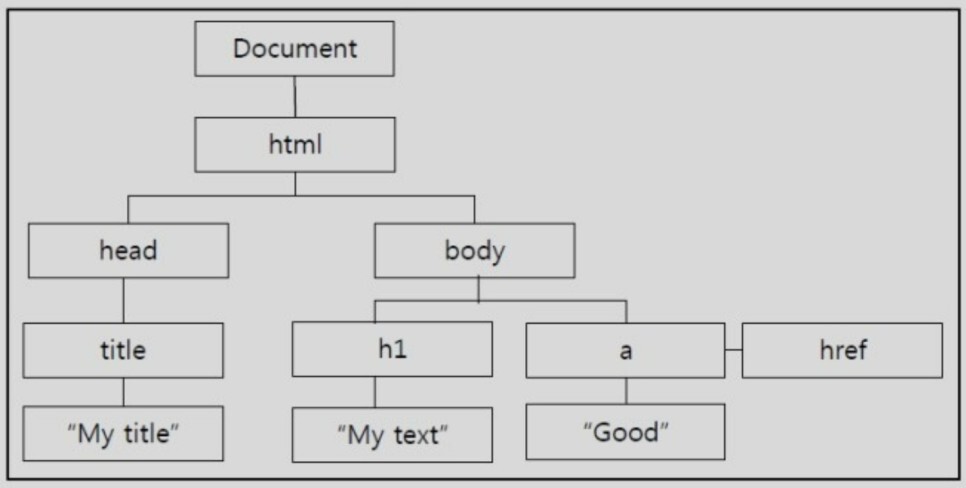
문서객체모델(DOM)은 트리 구조로 되어있다.

최상위인 html을 뿌리로 두고 밑으로 가지처럼 구성 요소들이 자리잡고있다...그래서 html을 뿌리노드라고 부른다.
html을 브라우저 로드 시 이렇게 각 구성요소들을 객체화하여 객체트리구조가 만들어진다.
Node
html DOM tree 구조에서 html을 기반으로하여 가지처럼 뻗어나가는 것.
엄밀히 말하면 요소를 뜻하는 것이 아니다.
공부하다보니 어디서는 노드를 요소라고 칭하는 것이 있어 헷갈렸음..
요소 노드(Element node), 텍스트노드(text node), 속성 노드(Attribute node)가 있다.
그렇다면 DOM을 왜 알아야할까?
위에 Element, Tag, Attribute를 배웠으니 훨씬 더 이해하기 쉬울것이다.
html 내에서 사용하는 css와 자바스크립트에서 사용하는 스타일은 모두
html 내의 요소들의 디자인 속성을 바꿔준다.
<p id="demo">오늘의 메뉴</p>
"오늘의 메뉴" <- 글씨 크기, 색깔을 바꾸는 것은 css로도, 스크립트로도 가능하다..
Attribute는 css로 바꿀 수도 있고 문서 내에 직접 쓸 수 있으니 문제없다.
하지만
버튼 클릭 시 "오늘의 메뉴" 글씨 색이 빨간색으로 바뀌게 해주세요.
라는 주문은 어떻게할까?
버튼을 클릭하면 바뀐다는 것 자체가 동적이다.
이렇게 '동적인' 주문은 자바스크립트로 처리한다.
그러기위해선 "선택자"를 알고 활용해야한다.
선택자는 크게 직접 선택자, 요소명, 인접관계선택자가 있다.
직접 콕 찝어 선택하는 방법, 간접적으로 부르는 방법이 있다는거다..
이 선택자를 잘 사용하기 위해선 문서 객체의 구조와 관계, 개념을 정확히 파악하는게 중요하다..
뭐가 최상위 객체(뿌리노드)인지, 부모관계, 자식관계, 형제관계인지..!
(그래서 코딩할 때 들여쓰기가 중요하다는거다.
어떻게 작성했는지 눈으로만 봐도 얘네가 부모자식관계인지, 형제관계인지 파악하기 쉬우니!)
그러니까 결론은 DOM을 공부할 때 중점을 둘 것은
문서객체구조가 어떻게 생겨먹었는지 잘 파악해서 적절한 선택자를 쓸 수 있게 하는것이다..
'개발 > javascript' 카테고리의 다른 글
| fullPage.js 기본 (+ 보너스: footer에서 앵커 없애기) (0) | 2023.07.12 |
|---|---|
| 자바스크립트 계산 기능 만들기(+ input radio, checkbox) (0) | 2023.07.06 |
| swiper renderBullet::페이징 커스텀 (이미지 넣기) (4) | 2023.02.16 |
| swiper controller.control 연동 오류 (0) | 2023.02.13 |
| stroke-dasharray / stroke-dashoffset 활용, 애니메이션 만들기 (0) | 2023.02.13 |