
리덕스를 설치하면 이렇게 store.js 라는 공간을 만들 수 있다.
변수, 즉 state를 담는 공간이다.
변수의 유지 보수를 손쉽게 하기 위해,또 props로 인한 비효율적인 코드 작성을 피하기 위해 리덕스를 사용한다고 했다.
이렇게 store에 저장된 state(변수)는 다른 컴포넌트에서 막 가져다 쓸 수는 없고 지정된 규칙에 따라 명령어를 작성했을 시 사용할 수 있다.
이런 명령어들을 찾아보면 Provider,useSelector,useDispatch가 가장 많이 언급된다.
createSlice
아래처럼 이름, 초기값,리듀서,액션을 한번에 생성하여
객체 형태로 저장한다.

name : 해당 모듈의 이름을 작성
initialState : 해당 모듈의 초기값 세팅
reducers : 리듀서를 작성. 이때 해당 리듀서의 키값으로 액션함수가 자동으로 생성
처음 봤을 땐 당황스러울지 몰라도 쉽게 생각하면 된다.
프로그래머가 "createSlice를 쓰겠다" 요청하면 위 양식들을 돌려준다.
그럼 우리는 양식에 맞춰 값을 작성해주면 된다.
//
action에는 보통 type과 payload가 담겨오는데 type은 호출할 작업명이 담겨오고, payload에는 데이터가 담겨옴
payload: 리듀서에 전달할 data
reducer
reducer는 state를 어떻게 변경시켜 줄 것인지, 그 내용을 담고있다.
때문에 두 개의 파라미터를 갖는다.
(a) 현재의 state 값
(b) 어떻게 바꿀것인지 요청을 받는 action
store에 담긴 state는 reducer를 통해서 그 값이 바뀐다.
예를 들어 위의 예시에서는 addCount,addItem,sotrName 이 세 가지 함수를 이용해 state값이 바뀔 수 있다.
useDispatch
reducer를 호출해준다. 위에서 reducer는 state의 "변화"와 관련된 값이라고 했다.
한 마디로 ..컴포넌트에서 디스패치를 쓰면
action이 발생하고, reducer를 건들게된다. 그럼 reducer를 뒤적거려 state를 알맞게 변화시킨 후 뱉어낸다.
state값을 변화시키기 위해서는 reducer가 필요하고, reducer를 호출하기 위해서는 useDispatch가 필요하다!

맨 위 상단에 let dispatch = useDispatch() 를 작성해 dispatch를 사용하겠다는 뜻을 밝힌다.
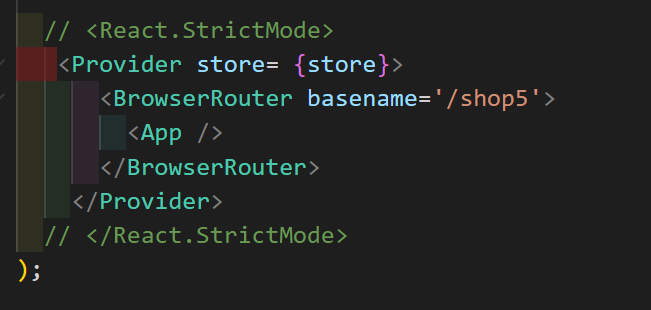
Provider
store에 저장된 state를 어떤 컴포넌트들에게 제공 할 것인가?를 결정해준다.

Provider로 감싸진 부분의 컴포넌트들은 store에 담긴 state를 이용할 수 있게된다.
useSelector
store에 state를 저장했으면 이제 다른 곳에서 이 state(변수)를 쓸 수 있어야 한다.
이 때 useSelector를 이용한다.
한 마디로 store에 따로 저장한 변수를 다른곳에서 쓸 수 있도록 도와주는 함수!
useSelector( )는 함수를 인자로 받는다.
예를 들어
function demo (state) { return state; } // props로 변수를 받은 것 처럼 이것 역시 state를 파라미터로 생각하면 이해가 간다. let state = useSelector(demo); //demo함수를 인자로 받았다.
근데 위의 복잡한 걸 그냥 화살표함수를 사용해서 이렇게 표기할 수 있다.
let state = useSelector( (state)=> state );
한 줄로 깔끔하게 정리하니 훨씬 보기 좋다.
redux store에 있는 state 가져다 쓰겠다, 그리고 그 state들을 그냥 state라고 부르겠다 이런 뜻.
state가 하도 많이 나와서 헷갈리지만 그냥 그런 뜻이다..
만약 let number = useSelector((state)=>state.number)
라면 redux store에 있는 state들 중에 number라는 애를 가져다 쓰겠다,
그리고 걔를 number라고 그대로 부르겠다. 라고 해석할 수 있다...
useselector안에 state를 인자로 받아 어떤 값을 반환 할 것인지,
그 범위를 구체적으로 정하느냐 포괄적으로 정하느냐에 따라
리렌더링이 되고 안되고의 차이가 있는데, 이건 나중에 공부해 볼 계획이다.
'개발 > react' 카테고리의 다른 글
| react 부트스트랩 carousel 활용/ slide 텍스트 위치 변경 (1) | 2022.09.23 |
|---|---|
| react useState/useEffect 사용법: 이미지에 동적인 효과 주기 (0) | 2022.09.14 |