기본적으로 swiper 슬라이드 두 개를 연결시킬 때
대부분의 예제들이 서로 크기가 같은 슬라이드를 연동시키고 있었다.
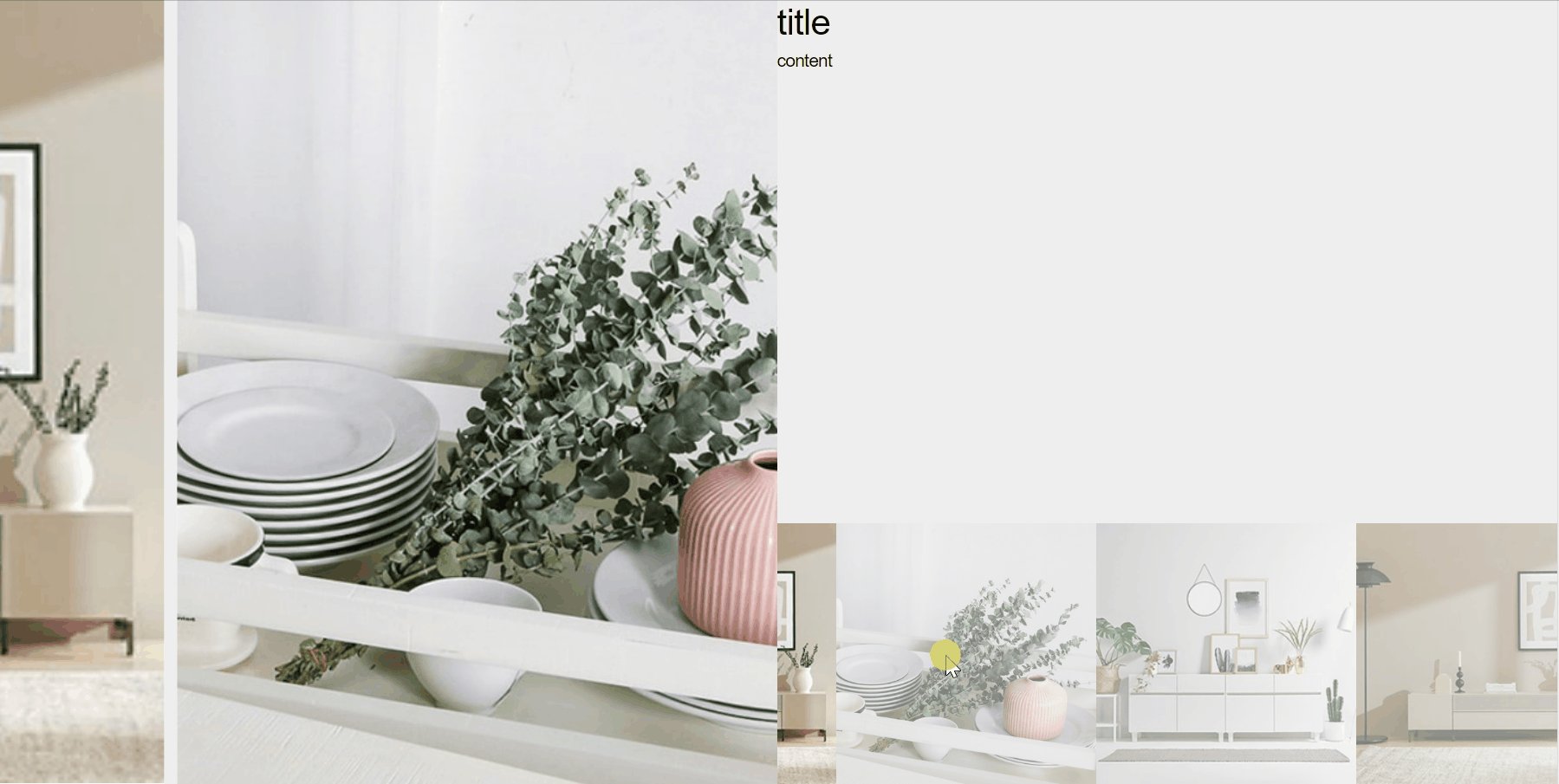
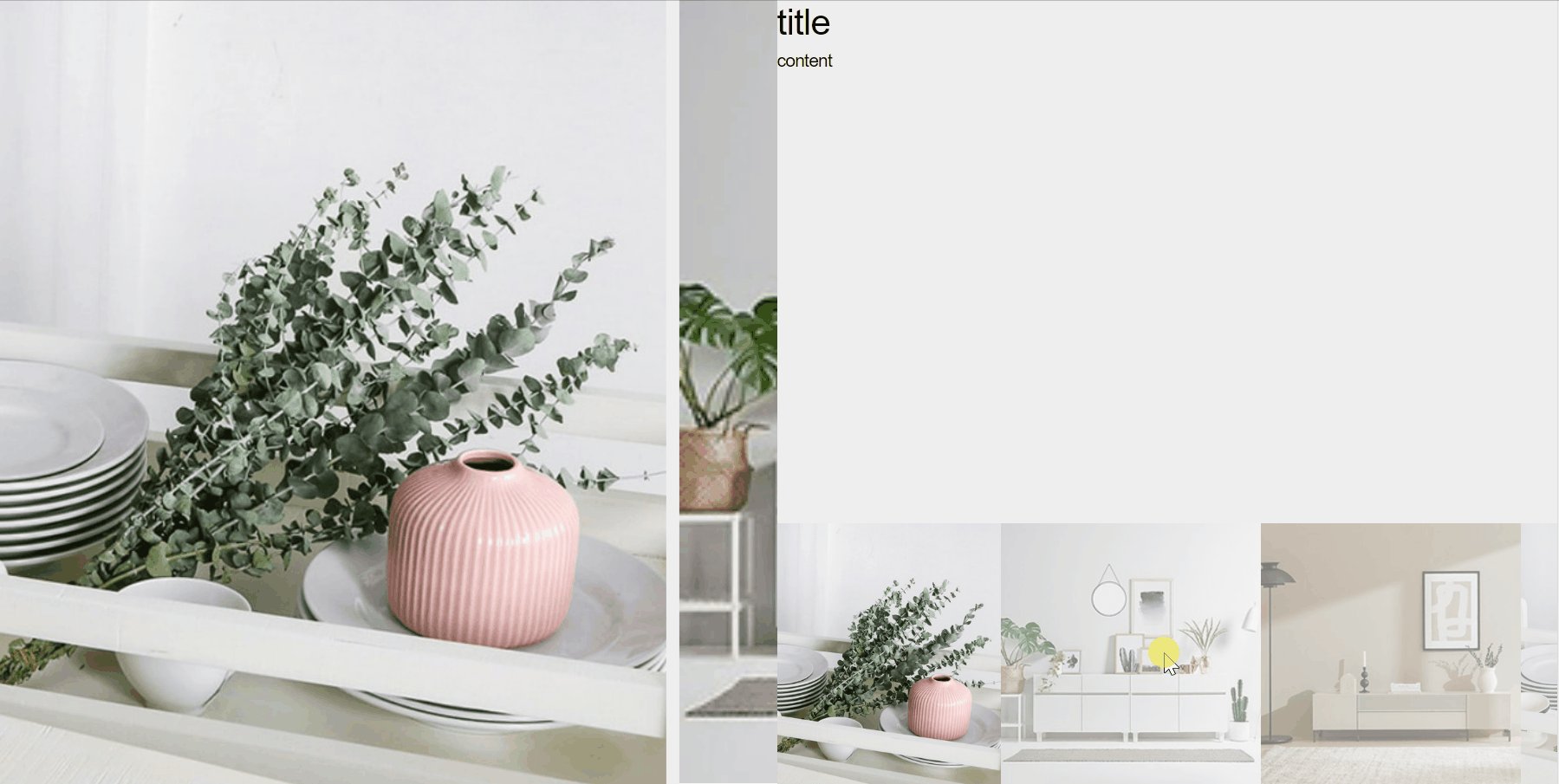
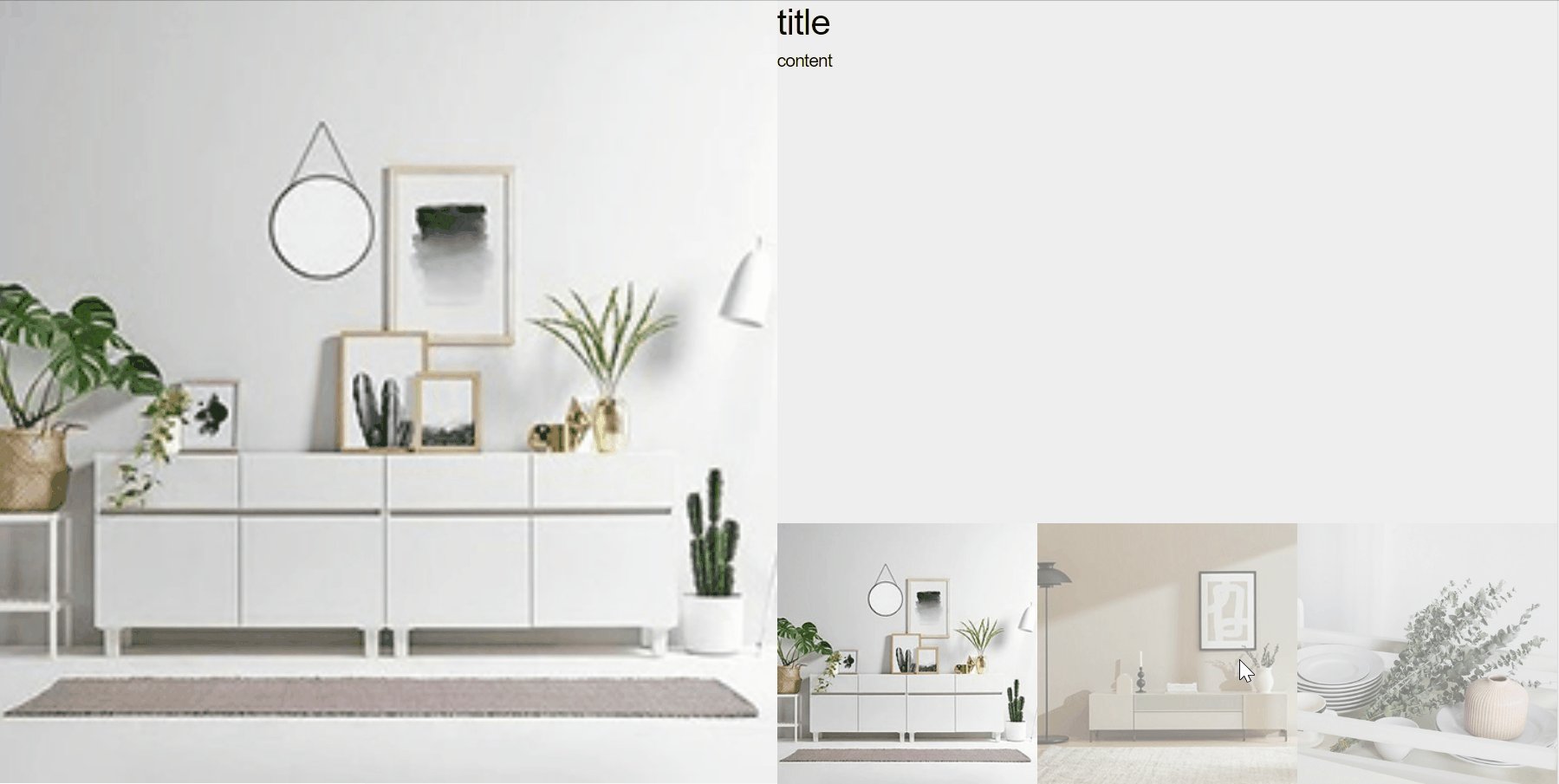
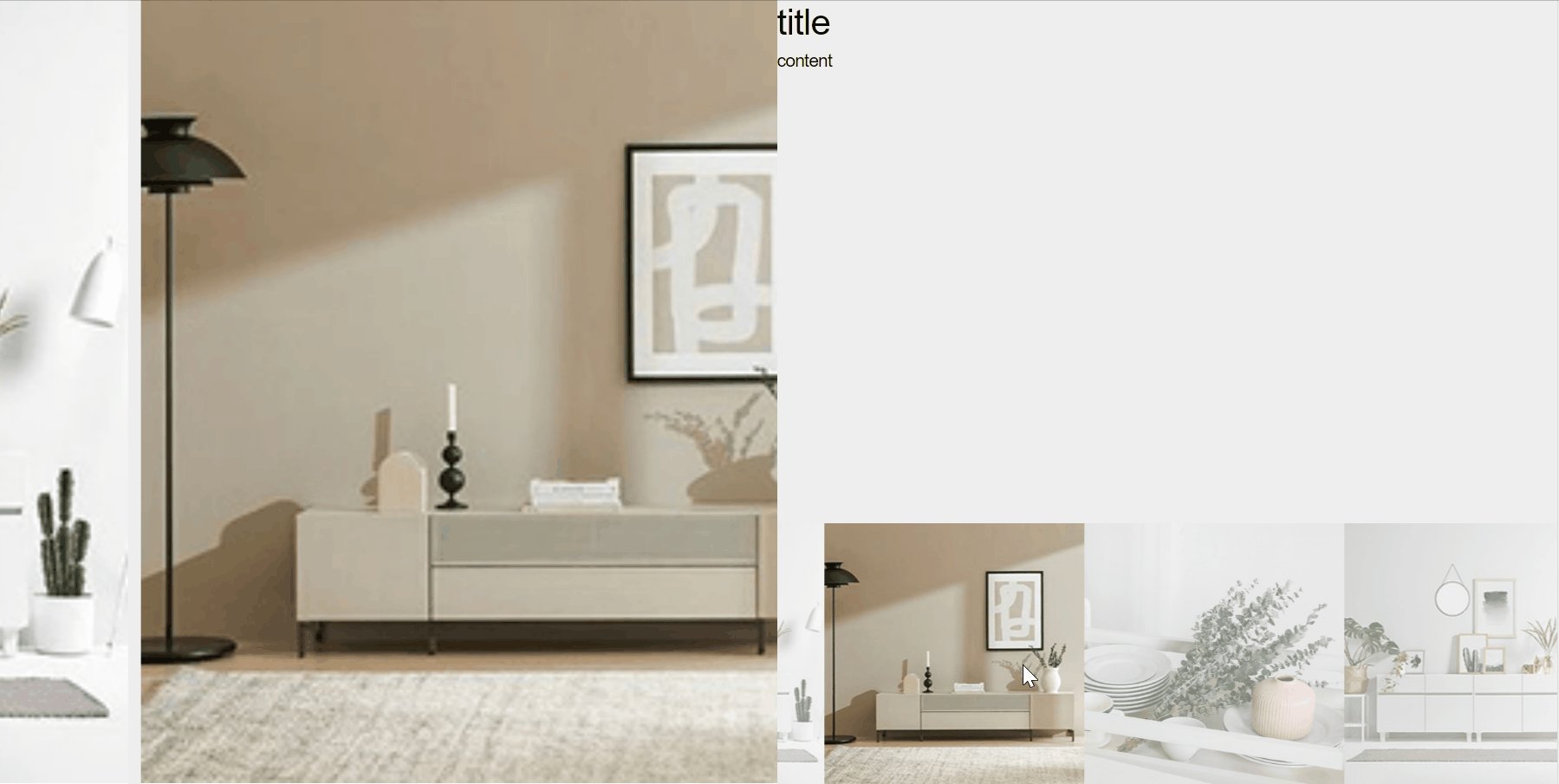
내가 구현하길 원했던 기능은 왼쪽, 오른쪽 반반씩 나눠서
왼쪽은 화면에 크게 하나의 썸네일이 보이고 오른쪽은 세 개의 썸네일이 보이고
두 슬라이드가 서로 연동되는 스타일이었다.
쇼핑몰에서 자주 보이는 기능이다.
완성 된 모습

코드
<css>
.wrap {
width: 1200px;
border: 1px solid #ddd;
display: flex;
}
.box {
width: 50%;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.box.style02 {
overflow: hidden;
}<html>
<div class="wrap">
<div class="box style02">
<!--main-->
<div class="swiper-container main-slide">
<div class="swiper-wrapper">
<div class="swiper-slide"><div class="swiper-slide-container"><img src="img/best1.JPG"></div></div>
<div class="swiper-slide"><div class="swiper-slide-container"><img src="img/best2.JPG" alt=""></div></div>
<div class="swiper-slide"><div class="swiper-slide-container"><img src="img/change5.jpg" alt=""></div></div>
</div>
</div>
</div>
<div class="box">
<div class="upper">
<h1>title</h1>
<h4>content</h4>
</div>
<div class="lower">
<!--sub-->
<div class="sub_wrap">
<div class="sub_inner">
<div class="swiper-container sub-slide">
<div class="swiper-wrapper">
<div class="swiper-slide"><div class="swiper-slide-container"><img src="img/best1.JPG" alt=""></div></div>
<div class="swiper-slide"><div class="swiper-slide-container"><img src="img/best2.JPG" alt=""></div></div>
<div class="swiper-slide"><div class="swiper-slide-container"><img src="img/change5.jpg" alt=""></div></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>여기서 고정 된 코드 구조는
swiper-container
메인 슬라이드, 서브 슬라이드 전체를 의미
swiper-wrapper
개발자도구를 열어보면 알겠지만
transform: translate3d(-1000px, 0px, 0px);
transition-duration: 0ms;
위와 같은 css 코드가 걸려있다.
즉, 전체 슬라이드가 어느정도의 속도로 얼만큼 이동하는지 정보가 담겨있다.
생으로 슬라이드를 만들 땐 전체 콘텐츠의 길이를 계산 해 직접 몇 픽셀 이동할 것인지 적어넣었지만
swiper는 자동으로 계산되어 편리하다.
swiper-slide
슬라이드로 보여주고싶은 내용을 넣는 공간이다.
이 세 가지는 이름 변경없이 필수로 넣어주었다.
<script>
var swiperTopNum = $('.main-slide').find('.swiper-slide');
var swiperSubNum = $('.sub-slide').find('.sub-slide');
var mainSlide = new Swiper('.main-slide', {
spaceBetween: 10, //슬라이드 간격
loop: true, //슬라이드 반복
loopedSlides: swiperTopNum.length
});
var subSlide = new Swiper('.sub-slide', {
spaceBetween: 0, //슬라이드 간격
centeredSlides: false, //슬라이드 중앙 배치
slidesPerView: '3', //한번에 보여지는 슬라이드 개수
slideToClickedSlide: true, //클릭 시 해당 슬라이드 위치로 이동
loop: true, //슬라이드 반복
loopedSlides: swiperSubNum.length //loop 시 파라미터 duplicate 개수
});
mainSlide.controller.control = subSlide;
subSlide.controller.control = mainSlide;
여기서 위에 구현된 것과 같이 서로 다른 slidePerView를 가진 두 개의 슬라이드를 연동할 때
두 개의 슬라이드가 하나씩 넘어가지 않는다면
loopedSlides 옵션을 넣어줬는지 꼭 확인해볼 것.
'개발 > javascript' 카테고리의 다른 글
| [jQuery]$(window).scroll() 활용 / scroll 이벤트 +예제 (0) | 2022.12.28 |
|---|---|
| 간단하게 마우스커서 이미지 변경 (다양한 조건에 따라 커서 커스텀 하기) (2) | 2022.12.15 |
| [javascript cart 구현하기]select 중복 선택 경고창 기능 만들어보기! (0) | 2022.12.11 |
| 배열에서 최소값 찾기 / 삭제하기 (apply, slice활용) (0) | 2022.12.11 |
| 마우스 오버 이미지 변경하기 (:hover / js 뭐가 더 나을까? ) (0) | 2022.10.03 |